 aarsoftx
aarsoftx
Posted on Fri, May 05 2023
How to draw a triangle with CSS | Bangla
How to draw a triangle with CSS and div tag easily
Article on HTML & CSS
আপনি লক্ষ করবেন CSS দিয়ে অনেক Geometrical object Draw করা সম্ভব। যেমনঃ Circle, Triangle, Square ইত্যাদি।
এই Post এ জানবো কিভাবে শুদুমাত্র CSS ব্যবহার করে Triangle shape তৈরি করা।
CSS দিয়ে Triangle shape তৈরির জন্য একটি CSS property লাগবে যেটা হল border.
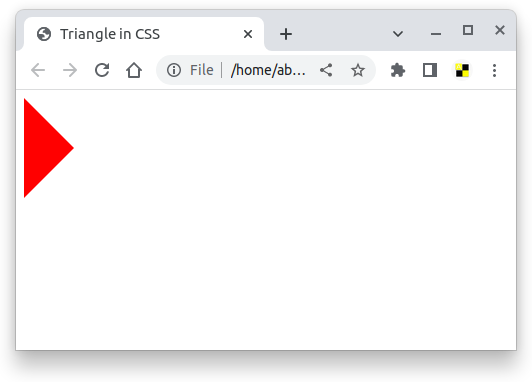
আমরা যখন কোন একটি Div এর property যদি নিন্মোক্ত ভাবে set করি তাহলে একটি ডানমুখী Triangle দেখতে পাবো।
HTML :
<div class="triangle"></div>CSS :
.triangle{
width : 0;
height : 0;
border-left : 50px solid red;
border-top : 50px solid transparent;
border-bottom : 50px solid transparent;
}Output :

আশা করি আপনি উপলদ্ধি করতে পেরেছেন যে কিভাবে Border কে ব্যবহার করলে Triangle বানানো সম্ভব।
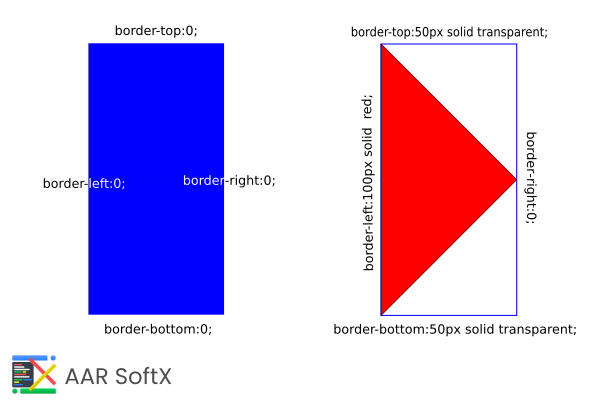
নিচের Diagram টি দেখলে আশা করি আপনার কাছে বিষয়টা আরো পরিষ্কার হবে।

এখানে আপনি যদি প্রতি side এ যদি border property ব্যবহার করে দেখেন তাহলে বিভিন্ন মুখী Triangle Draw করতে পারবেন।
উল্লেখিত Code এ পরিবর্তন করে যদি border-left এর value, border-right এ এবং border-right এর value, border-left এ দিয়ে দেখেন তাহলে লক্ষ করবেন Triangle টি বামমুখী হয়ে গিয়েছে।
Diagramটি ব্যবহার করে যদি CSS লিখতে পারেন তাহলে আশা করি বিষয়টা আপনার কাছে সহজ মনে হবে। ❤️

Write about the post
Comments from people (0)